Contents
3行まとめ
- AMPプラグインを入れると自動で対応ページが作られる
- 計測・広告系は設定が必要ですので、既存サイトは移行検討してから行おう
- Googleクローリングが行われているかを確認しよう
背景
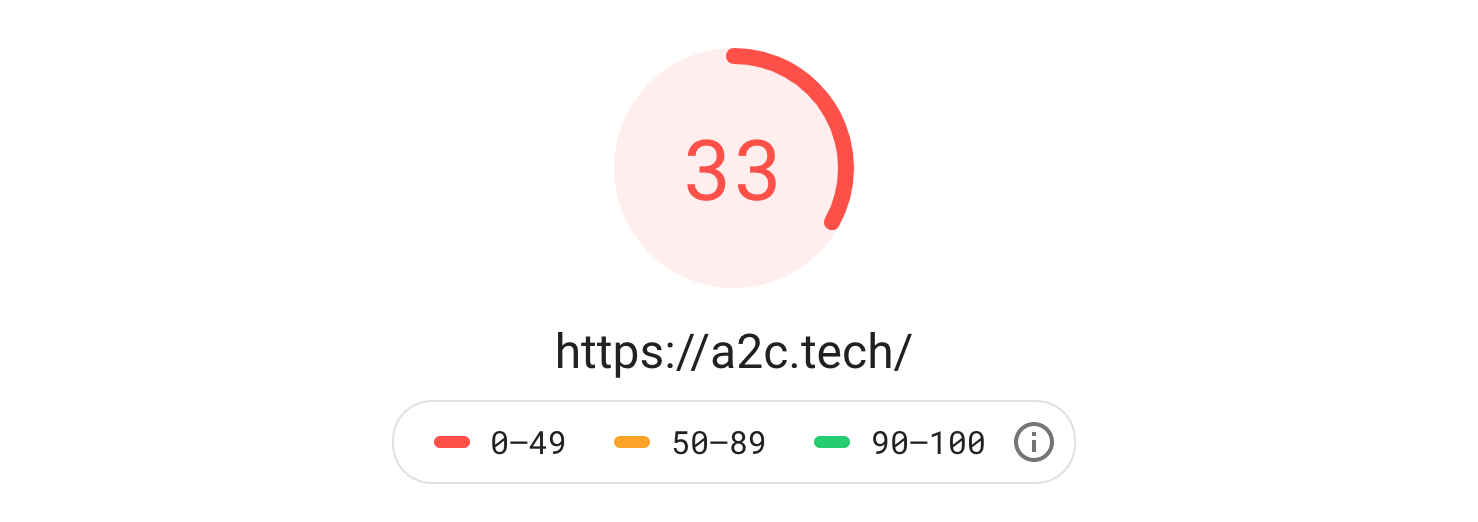
PageSpeed Insightsでモバイルの場合のスコアが非常に悪いのが気になりました。改めてスコアを取り直した結果がこちらになります。


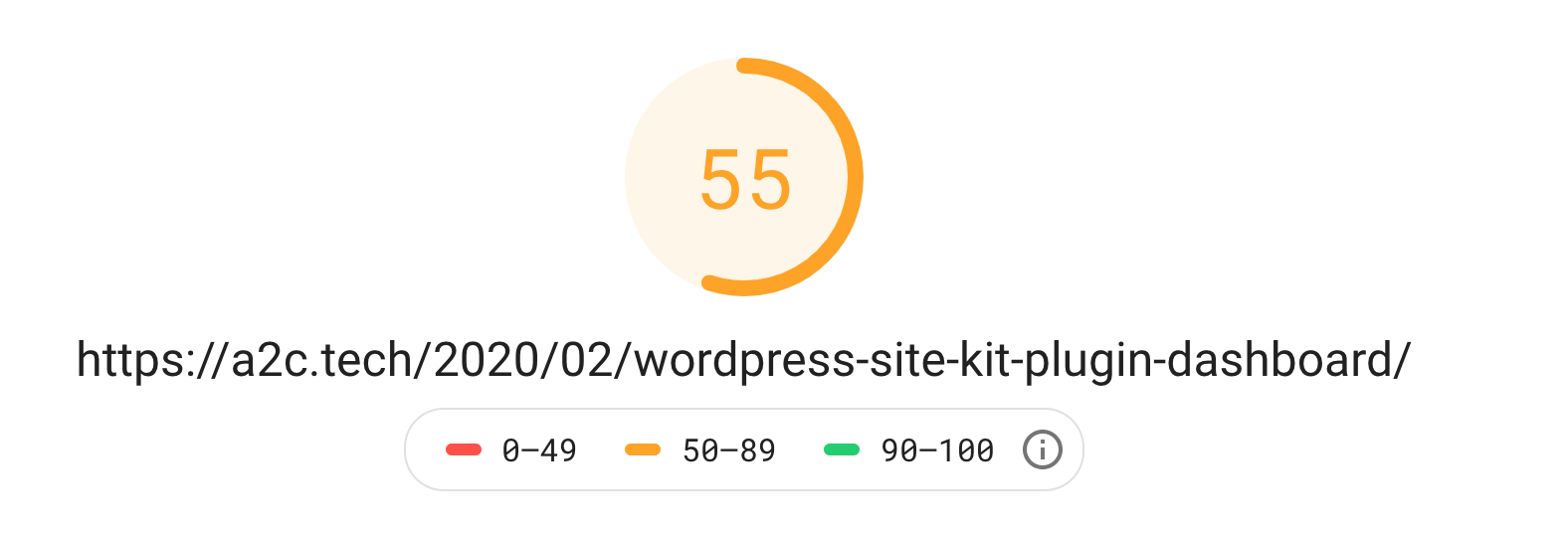
個別のブログ記事の方は多少ましなのですが、それでも十分な遅さですし、確かにアクセスしてみると、なんかもっさり感がありますね。
レンダリング速度を真面目に解析して対応しても良かったのですが、まだ記事も少ない当サイトですので、実験も兼ねて、AMP (Accelarated Mobile Pages)導入を検討し、実際に導入してみました。
WordPressへの導入方法
プラグインの選定・インストール
自分でAMP対応ページを作るのは骨が折れる作業になると思いますので、基本的な方針として、Wordpressのプラグインに任せる方針にします。
プラグインはいくつかあるのですが、AMPプロジェクトが開発しているAMP for WordPressプラグインを採用しました。プラグインのインストールは、Wordpressのプラグインから検索してインストールできます。

AMPプラグインの設定
AMPプラグインで設定できる項目は2つあります。が、実質は1箇所だけと考えて良さそうです。
General (設定変更不要)
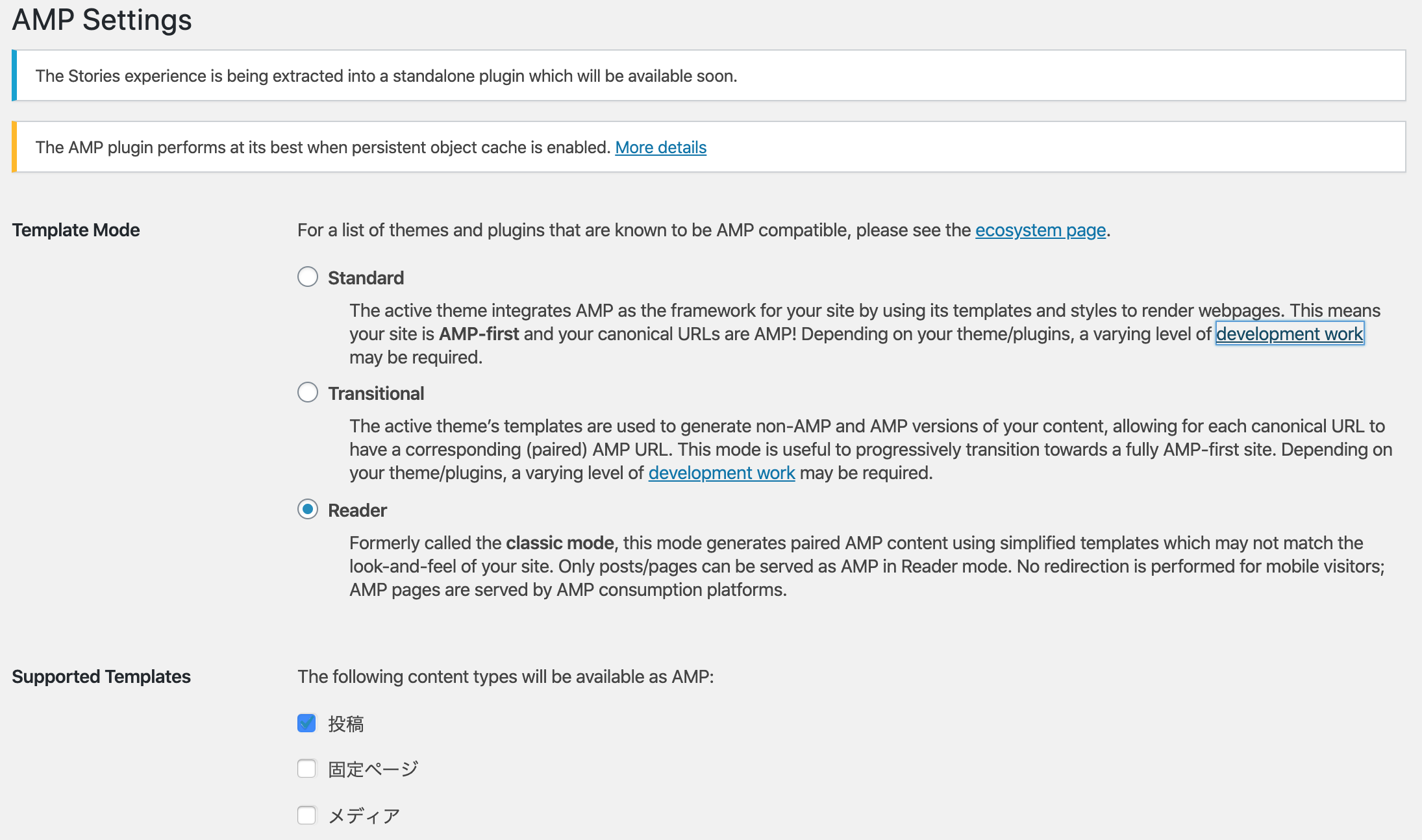
Generalは下記のように、テンプレートの設定と、AMP対象とするページの種類を設定するだけ、の2つです。
私は投稿だけさくっとAMP化されればよかったため、Reader (デフォルト設定)、投稿のみ(デフォルト設定)を選択。というか設定内容の確認だけでした。

Analytics
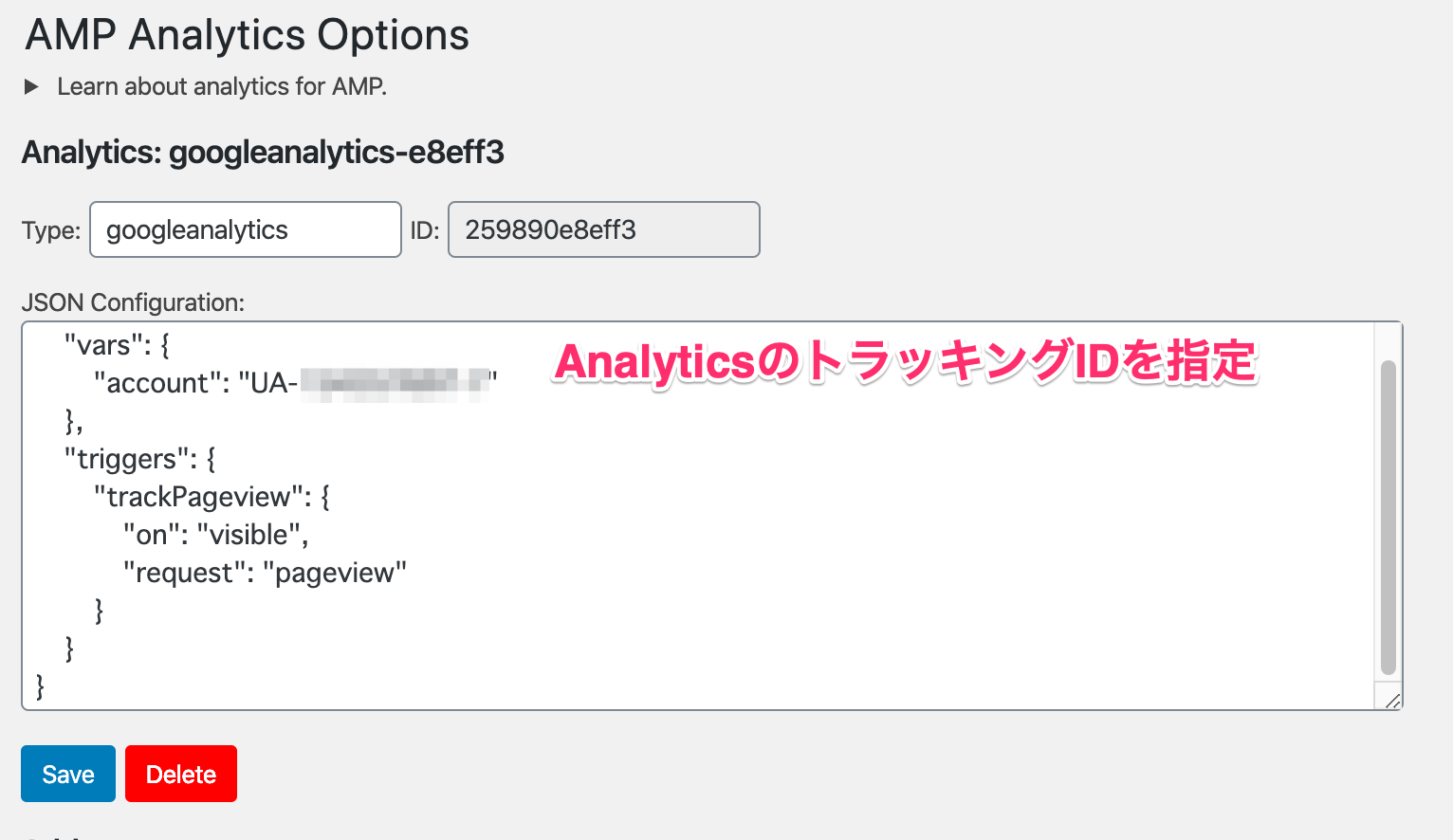
Learn about analytics for AMPを見れば、下記のような設定を書けば良いことが分かります。下記設定のうち、自分用の設定は、AnalyticsのトラッキングIDを指定する欄だけです。AnalyticsのトラッキングIDを指定して保存しましょう。

動作確認その1
動作確認は、以下の要領で行うと良いです。通常のサイトデザインとは異なりますが、素早く表示されるAMP対応画面が表示されればOKです。
ただこの時点で、広告系がうまく動かない場合があると思います。次にお伝えします。
- 投稿のURLの末尾に
/amp/をつけて、AMPっぽい画面が表示されていること (表示崩れがないか、コンテンツがクリック可能かあたりを見る) - HTMLソースの末尾に、下記のように、AMPのAnalytics設定と同じ内容が出力されていること
<amp-analytics id="aaaaaaaaaaaaaaaaa" type="googleanalytics"><script type="application/json">{"vars":{"account":"UA-00000000000-1"},"triggers":{"trackPageview":{"on":"visible","request":"pageview"}}}</script></amp-analytics> - 投稿のURLに、下記のようなAMPの存在を示す
linkタグが生成されていること<link rel="amphtml" href="https://a2c.tech/2020/01/book-50-things-for-your-forties/amp/">
広告系の設定
Google AdSense
AdSenseの場合、AMP対応の設定を事前に行う必要があります。AdSenseの「広告」→「サマリー」にて、AMPをオンにしてください。
AMPはオンですボタンをクリックすると、具体的なコード設置方法が示されます。WordpressのAMPプラグインが自動で行ってくれますので、特に作業は不要です。
AMP対応広告がオンになってから反映されるまで、最長1時間かかる場合があるとのことですが、私は1週間くらいかかったような…。

Amazon Associates
Amazon Associatesの広告は、大抵崩れます。特にiframeを使った広告の場合、謎の空白が表示される場合があります。iframeを使わない広告に置き換えましょう。
またカルーセルはAMP対応していないカルーセルを表示しますので、カルーセルとしての動きにはなりません。推薦する商品が上から下に列挙されるだけになります。
2020/02/26 追記
「Amazon公式リンク作成ツール(Amazon Associates Link Builder)」のご提供終了(2020年3月9日まで) とのことですので、Amazon Associates Link Builderで作ったリンクは今から導入してはいけないですね。
代わりに、ツールを使わない商品リンクの設置に置き換えることになります。価格も表示したい場合は、どうしてもiframeになってしまいますので、今の所、仕方ないかな…と思います。
その他広告系
単純なリンク埋込み型であれば特に問題ないようですが、iframeを使用しているようなコンテンツの場合、表示崩れ等があるかもしれません。確認して、技術的に解消するか他の表示方法のコンテンツに置き換えるか、確認してください。
Googleに認識されているかの確認
AMPツールでの確認
なにか困ったことがあった場合は、AMPコンテンツを検証する – Google Developers を確認してください。
以下は上記説明のコピペです。
- AMP テストツールを使用して、AMP コンテンツが Google 検索に対して有効であることを確認します。
- 解析可能な AMP コンテンツ タイプの場合は、構造化データ テストツールを使用して構造化データが適切に解析されることを確認します。
- AMP ステータス レポートを使用して、サイト内のすべての AMP ページのパフォーマンスを監視します。
AMPテストツールにAMP対応URLを入力することで、AMP対応がうまく行っているかどうかが分かります。
次に構造化データ テストツールで、構造化データが適切に生成されていることを確認します。私の場合、logo設定が足りていないという警告(というか必須属性がないというエラー)が出ていますが、まだ修正していないです。
AMPステータスレポートを見ると、今どのくらいクローリングされていて、どのくらい警告が出ているかが分かります。私の場合、上記のlogo内問題を解決することで、警告がなくなる見込みです。いい加減対応しよう…。
動作確認その2 – 実際のサイトでの確認
ある程度GoogleにAMP対応ページが認識されたら、実際にGoogle検索してAMP対応状況を見てみてください。下記のように、コンテンツにAMP対応マークが表示され、クリックしてAMPキャッシュ版のページが表示されれば大成功です。


まとめ
WordPressでのAMP対応は、難しいプログラミングなしに実現することができました。
実際のサイト運営において、既存コンテンツをAMP対応に切り替えるのは若干勇気がいるかも知れません。
事前に広告系や計測系が正しく動くことを確認した上で、移行することをおすすめします。私のようにサイト運営を始めて間もないような人の場合、さくっとAMP対応しちゃってもよいかもしれません。
Google Page Insightsのスコアはこんな感じになりました。体感速度も速くて満足。



